Fast & Performant
React Native List
No more blank cells
Swap from FlatList in seconds. Get instant performance.
Similar props.
Instant performance.
Even with the similar props as the React Native FlatList, FlashList recycles components under the hood to maximize performance.
<FlashList
renderItem={({ item }) => {
return <TweetCell item={item} />;
}}
estimatedItemSize={50}
data={tweets}
/>;
Exceptional performance on low-end devices
FPS* in UI Thread
up to 5x
FlashList
React Native FlatList
FPS* in JS Thread
up to 10x
FlashList
React Native FlatList
* Average FPS on a 60FPS screen Android Moto G10 device. (Higher is better)
Memory efficient scrolling
Some libraries allocate more items in memory to achieve good performance. FlashList does not recreate items as a user scrolls, making it noticeably more memory efficient.

Developer friendly
FlashList is especially easy-to-use thanks to FlatList's API. Simply change the name of your component and you are good to go.
Snappy on all platforms
On iOS, other lists perform well, but on Android, they fall short. FlashList performs well even on low-end Android devices.

<FlashList
renderItem={({ item }) => {
return <TweetCell item={item} />;
}}
getItemType={({ item }) => {
return item.type;
}}
data={tweets}
/>;Extra configuration for even better performance.
Apart from FlatList props, FlashList offers a set of extra props to tweak the performance even more.
Buttery smooth complex layouts
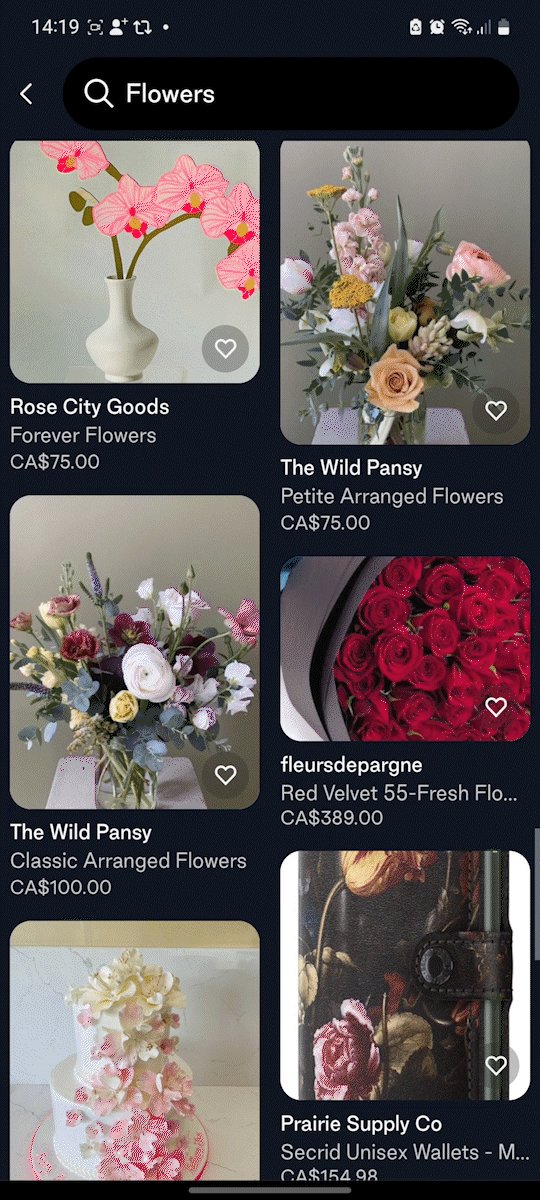
FlashList supports layouts like Masonry, which allows you to render a Pinterest-like layout. This is Shopify's Shop app taking advantage of MasonryFlashList component.

Learn how and why Shopify uses FlashList to make commerce better for everyone.
Read it now
See what people say about FlashList
🚀 Playing with the new FlashList package from @ShopifyEng in an 𝝠 @Expo Dev Client!
— Evan Bacon 🥓 (@Baconbrix) June 30, 2022
Amazed by the 60 FPS Performance! Fantastic work @marekfort 👑
📚 Guide ⬇️
1️⃣ expo install @shopify/flash-list expo-dev-client
2️⃣ 𝚎𝚡𝚙𝚘 𝚛𝚞𝚗:𝚒𝚘𝚜 - or - 𝚎𝚊𝚜 𝚋𝚞𝚒𝚕𝚍
3️⃣ Profit 🤩 pic.twitter.com/I1RvCiDhZ1
Followup on @ShopifyEng vs @reactnative list comparison, here are some nerdy perf graphs🤓
— Alexandre Moureaux (@almouro) July 6, 2022
Phone: J3 FLAT | FLASH
CPU 217% | 148% | -32% ✅
RAM 191MB | 183MB | -4% ✅
Frame time 14.0ms | 9.9ms | -29% ✅
Results on higher-end device👇 pic.twitter.com/AozRcKhGZC
#LSPPDay21
— Joon Shakya (@JoonShakya) June 21, 2024
Today, I utilized Shopify's FlashList in React Native to optimize the lists to only compute the list items that are visible in the viewport making the experience smooth even when there are more than 350 items.#60DaysOfLearning2024 #LearningWithLeapfrog@lftechnology pic.twitter.com/2NNS9j0uOc
FlashList in public
Past Events

React Native Radio Podcast
Aug 27th, 2022
Talha Naqvi from Shopify went on React Native Radio to talk about the hot new FlashList and why it's a drop-in replacement for FlatList in most cases.
Listen to the podcastReact Native EU Conference 2022
Sep 2, 2022
Marek Fořt presented FlashList at the React Native EU Conference 2022. He demoed how to migrate from FlashList and gave tips on how to get the best performance out of it.
App.js conf
Jun 9th, 2022
We introduced FlashList on the App.js conf while talking about the React Native open-source projects we have at Shopify.
React Advanced London Meetup
Sep 28nd, 2022
Siavash Etemadieh presented FlashList on the React Advanced London Meetup. We will post the recording once it's available.

Install now
Try it in your project now:
React Native
yarn add @shopify/flash-list
cd ios && pod installExpo
npx expo install @shopify/flash-list