State Machine
State Machine
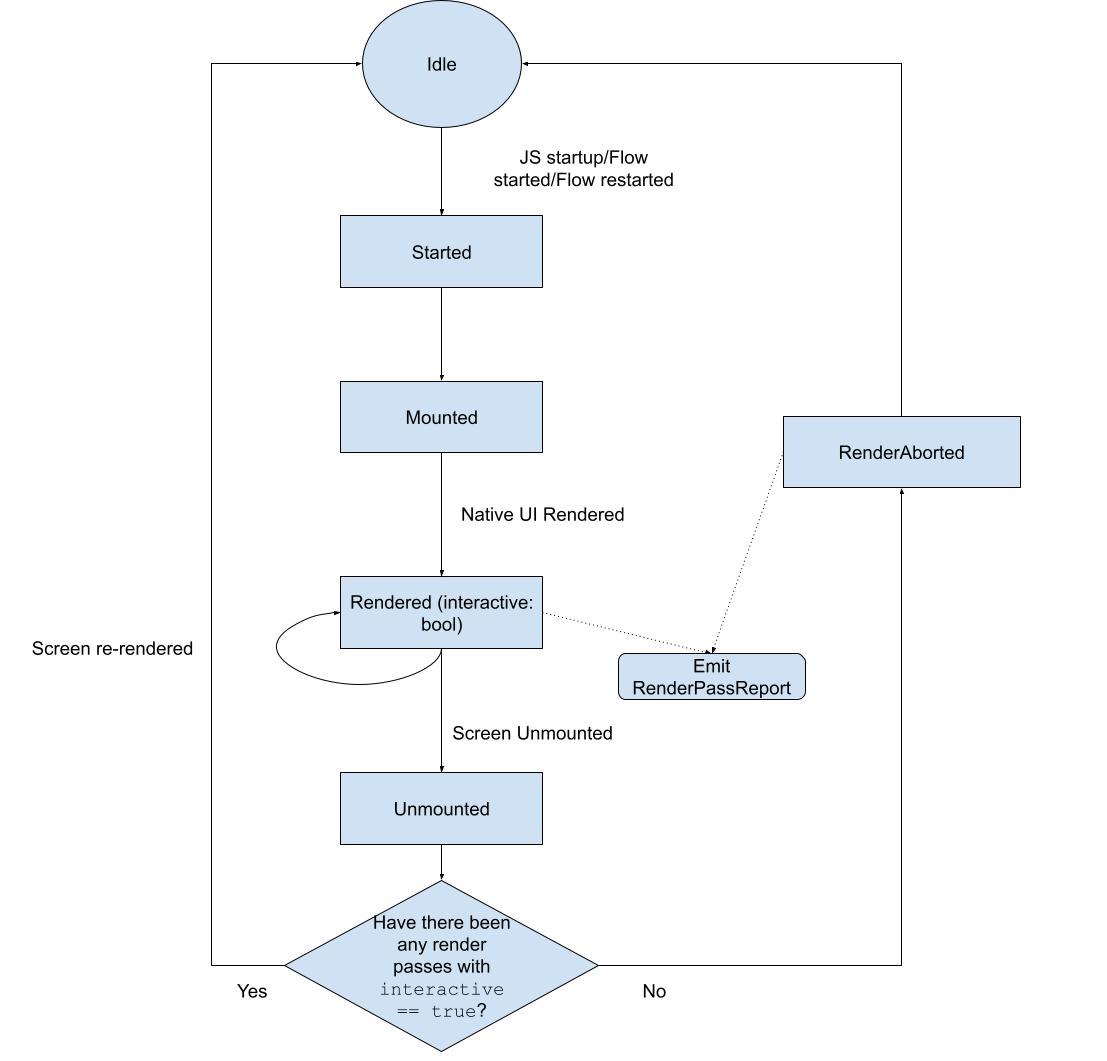
The library models a screen's render pipeline as per the following state machine. This state machine dictates the library's perception of the "world view", and hence influences the API decisions.

Edit here.
Going by the above state machine, you can see that:
- The state machine starts in the
Startedstate. - The library introduces the idea of a "render pass". A screen may get rendered multiple times. e.g., it may show a loading indicator, followed by rendering only the first half of the screen, followed by rendering the full screen. The library models these incremental steps as different "render passes".
- These render passes may be
interactiveor not. Aninteractiverender pass implies that the user is able to interact with the screen after this (e.g., render from cached or network data); a non-interactive render pass means that the user cannot (e.g., loading screen, or only partially rendered screen). - The library supports multiple incremental render passes, and can cycle through an indefinite number of them.
- The library produces a
RenderPassReportfor every such render pass completion. - Additionally, the library will also produce a
RenderPassReportif the screen was unmounted before any render pass was completed withinteractiveset totrue.- This acts as a signal that the user stopped waiting for the screen to become interactive, and decided to back out. This can be used as a signal for user frustration.
- This report corresponding to the abort scenario will carry a
timeToAbortMillisproperty instead of the regulartimeToRenderMillis.
Although you should not need to use this hook in production, you can monitor the library's internal state transitions (for debugging purposes) via the useProfilerState hook. You will notice state transitions similar to the one described in the state diagram.